Since modern web browsers have stopped allowing non secure elements in web pages we must start using SSL (https) streams in our web players. We provide an SSL proxy for all our radio servers but unfortunately the streams metadata (now playing / song title) doesn't get passed along with this so most web players won't show this data. In order to get around this issue we recommend using a simple HTML5 player for the audio and a Centova Cast widget for the metadata.
First you need to generate your streams proxy URL which will look lile this: https://uk1.internet-radio.com/proxy/yourusername?mp=/stream
All you need to do is replace uk1 and yourusername with your server and account username respectively. So in this example: https://uk1.internet-radio.com/proxy/pinknoise?mp=/stream
Next, add this SSL Web proxy link to the following simple HTML5 Audio tag:
This produces the audio player portion:

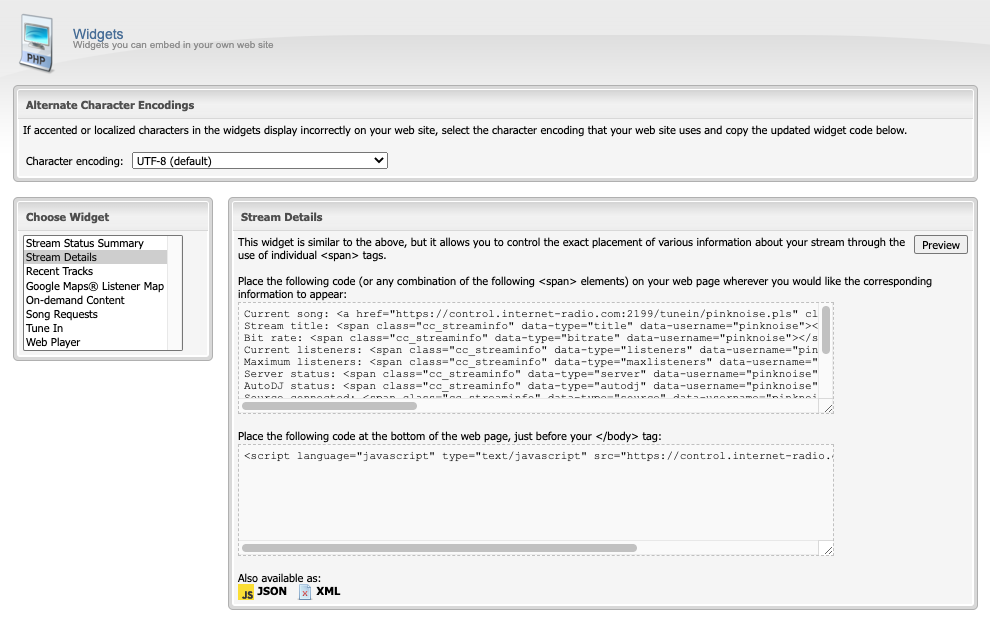
Next we complement this with the Centova Cast "Stream details" widget for in the control panel here:

Copy and paste the code as instructed either above or below the audio html code earlier and you'll something similar to the following code:
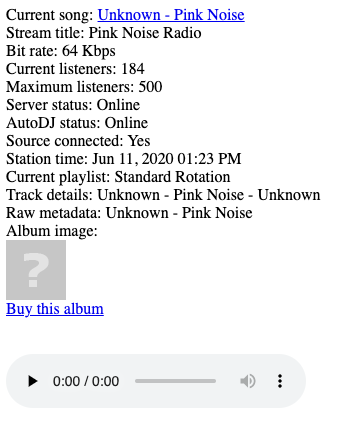
This will look something like this on your web page:

Now you have an SSL stream and stream metadata all being requested over https/SSL without web browser warnings. Obviously this looks pretty ugly but you can further style this html in anyway you see fit to match your website. This requires some HTML/CSS skills but essentially you can remove any of the extra data you don't need and change the font size / colour and position to your taste for example the following HTML:
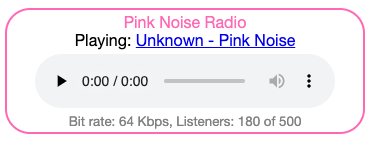
Which looks like this:

Please bear in mind this was created quickly just as example of what you can do with a little HTML/CSS knowledge using a HTML5 player and the Centova Cast widgets. Perhaps show off some of your creations in the thread below.
First you need to generate your streams proxy URL which will look lile this: https://uk1.internet-radio.com/proxy/yourusername?mp=/stream
All you need to do is replace uk1 and yourusername with your server and account username respectively. So in this example: https://uk1.internet-radio.com/proxy/pinknoise?mp=/stream
Next, add this SSL Web proxy link to the following simple HTML5 Audio tag:
HTML:
<audio controls="true" preload="none">
<source src="https://uk1.internet-radio.com/proxy/pinknoise?mp=/stream" type="audio/mp3">Your browser does not support the audio element.
</audio>This produces the audio player portion:
Next we complement this with the Centova Cast "Stream details" widget for in the control panel here:
Copy and paste the code as instructed either above or below the audio html code earlier and you'll something similar to the following code:
HTML:
Current song: <a href="https://control.internet-radio.com:2199/tunein/pinknoise.pls" class="cc_streaminfo" data-type="song" data-username="pinknoise">Loading ...</a><br />
Stream title: <span class="cc_streaminfo" data-type="title" data-username="pinknoise"></span><br />
Bit rate: <span class="cc_streaminfo" data-type="bitrate" data-username="pinknoise"></span><br />
Current listeners: <span class="cc_streaminfo" data-type="listeners" data-username="pinknoise"></span><br />
Maximum listeners: <span class="cc_streaminfo" data-type="maxlisteners" data-username="pinknoise"></span><br />
Server status: <span class="cc_streaminfo" data-type="server" data-username="pinknoise"></span><br />
AutoDJ status: <span class="cc_streaminfo" data-type="autodj" data-username="pinknoise"></span><br />
Source connected: <span class="cc_streaminfo" data-type="source" data-username="pinknoise"></span><br />
Station time: <span class="cc_streaminfo" data-type="date" data-username="pinknoise"></span> <span class="cc_streaminfo" data-type="time" data-username="pinknoise"></span><br />
Current playlist: <span class="cc_streaminfo" data-type="trackplaylist" data-username="pinknoise"></span><br />
Track details: <span class="cc_streaminfo" data-type="trackartist" data-username="pinknoise"></span> - <span class="cc_streaminfo" data-type="tracktitle" data-username="pinknoise"></span> - <span class="cc_streaminfo" data-type="trackalbum" data-username="pinknoise"></span><br />
Raw metadata: <span class="cc_streaminfo" data-type="rawmeta" data-username="pinknoise"></span><br />
Album image:<br /><img class="cc_streaminfo" data-type="trackimageurl" data-username="pinknoise" /><br /><a href="#" class="cc_streaminfo" data-type="trackbuyurl" data-username="pinknoise">Buy this album</a><br />
<script language="javascript" type="text/javascript" src="https://control.internet-radio.com:2199/system/streaminfo.js"></script>
<br><br>
<audio controls="true" preload="none">
<source src="https://uk1.internet-radio.com/proxy/pinknoise?mp=/stream" type="audio/mp3">Your browser does not support the audio element.
</audio>This will look something like this on your web page:
Now you have an SSL stream and stream metadata all being requested over https/SSL without web browser warnings. Obviously this looks pretty ugly but you can further style this html in anyway you see fit to match your website. This requires some HTML/CSS skills but essentially you can remove any of the extra data you don't need and change the font size / colour and position to your taste for example the following HTML:
HTML:
<div style="text-align: center; font-family: Helvetica Neue; padding:3px; border: 2px solid #FF69B4; border-radius: 25px; width: 350px">
<span style="color: #FF69B4" class="cc_streaminfo" data-type="title" data-username="pinknoise"></span><br />
Playing: <a href="https://control.internet-radio.com:2199/tunein/pinknoise.pls" class="cc_streaminfo" data-type="song" data-username="pinknoise">Loading ...</a><br />
<audio style="margin-top: 5px; margin-bottom: 5px;" controls="true" preload="none">
<source src="https://uk1.internet-radio.com/proxy/pinknoise?mp=/stream" type="audio/mp3">Your browser does not support the audio element.
</audio><br>
<small style="color: grey">
Bit rate: <span class="cc_streaminfo" data-type="bitrate" data-username="pinknoise"></span>, Listeners: <span class="cc_streaminfo" data-type="listeners" data-username="pinknoise"></span> of <span class="cc_streaminfo" data-type="maxlisteners" data-username="pinknoise"></span>
</small>
</div>
<script language="javascript" type="text/javascript" src="https://control.internet-radio.com:2199/system/streaminfo.js"></script>Which looks like this:
Please bear in mind this was created quickly just as example of what you can do with a little HTML/CSS knowledge using a HTML5 player and the Centova Cast widgets. Perhaps show off some of your creations in the thread below.
Attachments
Last edited by a moderator:

